どもども!
この記事では無料ブログで代表的な
Seesaaブログを使っている方向けに
アドセンス広告のスマホ表示設定の方法
をご紹介していきたいと思います!
Seesaaブログは無料で開設することが出来、
設定も非常に簡単なことで人気のブログ
サービスですね。
そのSeesaaブログに広告を設定する際に
少し通常のやり方とは違うみたいですので、
ご参考下さい☆
Seesaaブログのアドセンスのスマホ対応手順!

まずはご自身のSeesaaブログのアカウントに
ログインをして、設定画面の方に移動します。
設定画面の中で、
「デザイン」→
「スマートフォン」→
「コンテンツ」
という感じで移動していきます。
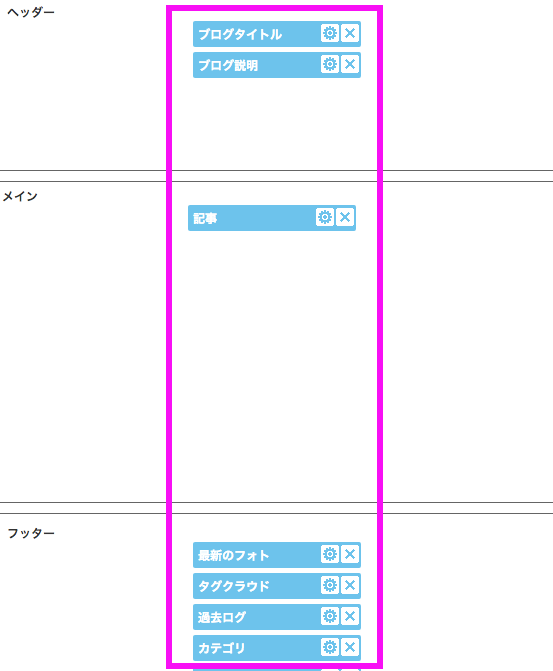
すると以下の画面になります。

すると現在表示されている設定画面が
表示されます。
このように見るとスマートホンの方も
表示はデフォルトで決められている事が
分かりますね。

Seesaaブログの場合予めスマホ設定の方も
デフォルトで設定されていて、あとはこれを
自分なりにいじればいいだけなので非常に便利です。
この時にアドセンス広告をブログに掲載するのですが、
元から設定されている広告があると思うので、
予めそれを消去しておきます。
詳しくはこちらの記事をクリック!
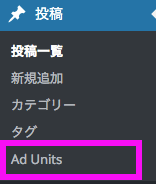
そしてスマホの広告を表示する際にも
左のカスタムメニューの中にある、
【自由形式】
をドラッグ&ドロップして追加します。
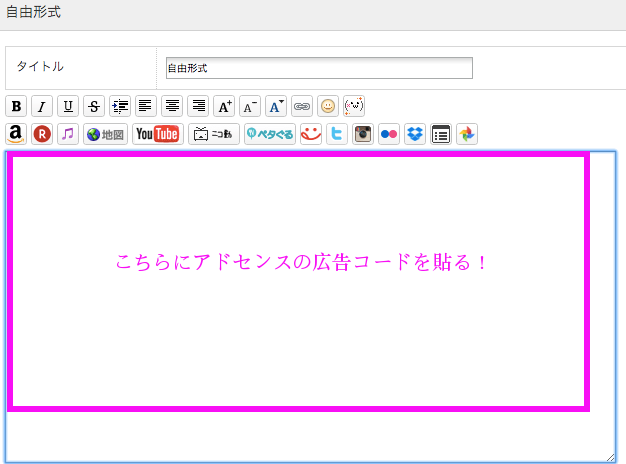
無論、この「自由形式」の中には広告コードを
貼り付けてあります!!

以上でSeesaaブログの方にはスマホからの
画面であってもアドセンス広告が表示される
ようになったかと思います。
ここはしっかりと対応しておかないとスマホからの
アクセスに対して広告が表示をされないということに
なってしまいますので、しっかりと対応しておきましょう!
それでは!