トレンドブログ運営でなかなか重要となる
広告の位置。
今回はその広告の位置の中でも
効果的と言われている、
記事の真ん中の広告
の挿入方法として、
便利なプラグインを
ご紹介したいと思います。
このプラグインを使うことで、
記事の中の任意の位置に広告を
自由に挿入することが出来ます。
記事真ん中に広告を設置出来るプラグインとは?
ワードプレスのブログで記事の真ん中に
広告を設置したい場合に、毎回コードを
コピペして貼り付けるのも面倒です。
そうやってコピペをして貼り付ける場合、
貼るのを忘れてしまう危険性もあります。
また、中には記事のちょうど真ん中に
広告を設置するプラグインもあるようですが、
ちょうど真ん中というのも文章の途中であったり、
非常に具合の悪い位置だったりします。
今回ご紹介するプラグインなんですが、
・記事の中の好きな場所に
・ワンタッチで非常に便利に
広告を設置してくれるプラグインです。
そのプラグインと言うのが、
「AdSense Manager」
Adsense Managerの設定の仕方!
こちらのプラグイン。
プラグインの新規インストールのところで、
「Adsense Manager」と入力し、
検索結果で現れたプラグインをインストール。
それを有効化して、
自身のワードプレスに導入します。
うまく有効化が成功していた場合、
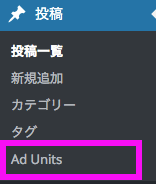
ダッシュボードメニューの
「投稿」のところに
【Ad Units】
という項目が追加されています。

この項目をクリックすると、
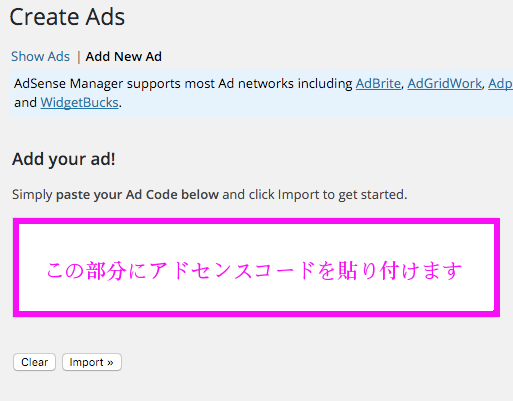
以下のような編集画面に進みますので、
指定の位置にご自身のアドセンスコードを
貼り付けます。

貼り付けが完了しましたら、
「Import »」をクリックします。
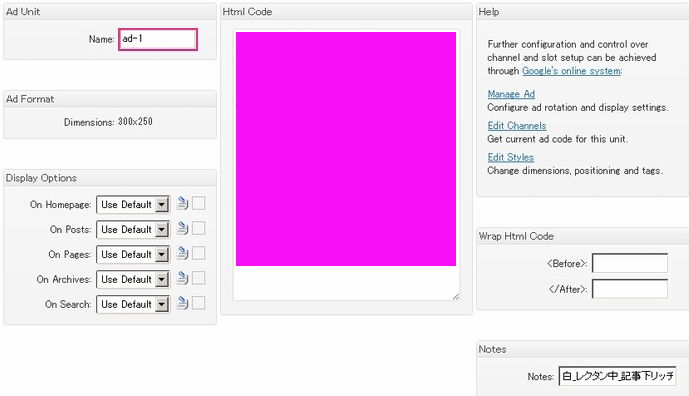
すると以下の様な項目が表示されます。

Ad Unit Name:広告の名前(好きな名前をつける)
Ad Format:広告のサイズ
Display Options:どのページに表示させるか
On Homepage:トップページ
On Posts:投稿
On Pages:固定ページ
On Arichives:アーカイブページ
On Search: 検索結果
Html Code:広告のコード
Wrap Html Code:広告の前後に挿入させるhtmlやCSSなど
Notes:注釈
例:ad-big等
Display Optionsはテンプレートの共通部分に
AdSense Managerが生成するphpを埋め込むときに、
表示、非表示を設定できます。
今回はこのプラグインを使っての埋め込みは行いませんので、
Use DefaultのままでOKです。
テーマのphpファイルに埋め込みたい場合、
Display Optionsの設定を行なってください。
設定が出来たら、
「Save Changes »」
をクリックします。
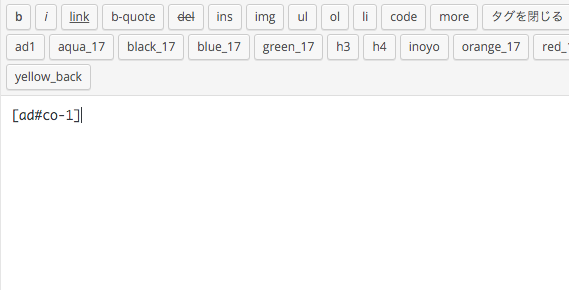
使い方
を入力します。
入力した位置に、設定したユニットの
広告が出現するはずです。
このコードは別途メモ帳に保存をしておくか、
もしくは、
AddQuicktag(アドクイックタグ)
というプラグインを使って、上記の
コードをワンタッチで挿入するボタンを
メニューバーの中に作ってみるのも
良いかも知れませんね。
以上、「Adsense Manager」を使った
任意の場所に広告を表示する方法のご紹介
を終わらせていただきます!
ありがとうございました!