グーグルから発行されるアドセンス広告を
ブログ等に設置する際、
最初に問題とつまづくのが、
アドセンス広告の設置位置
みたいです。
特に最初申請用で無料ブログ等を使った際に、
非常にわかりにくく、うまく表示されないことで、
イライラを募らせる人もいるとかいないとか・・・
ということでこの記事では、無料ブログでよく
使用される、
So-netブログ
を使ったアドセンス広告の設置方法を
ご紹介いたします。
まずは余計な広告を削除する!
今回この記事では、予めSo-netブログの登録は
完了しているものとして先に進みます。
もしまだ登録をされていない方は、予め
ご登録の上、この記事をご覧ください。
まず、So-netブログの初期設定の場合、
余計な広告が表示されていることが多いので、
まずはその余計な広告を削除することから
始めます。
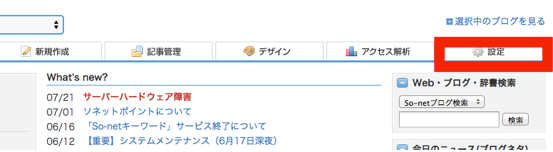
まず管理画面の中の
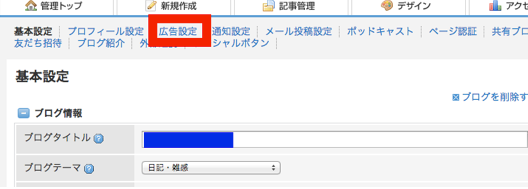
【設定】⇨【広告設定】をクリックします。


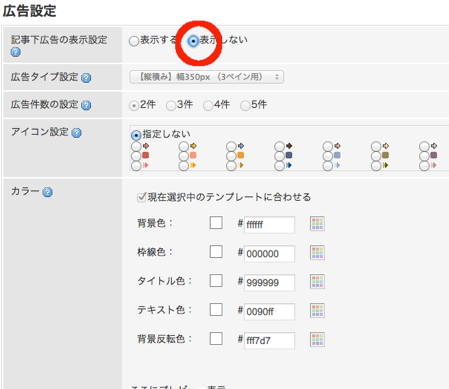
広告設定の中から
【記事下広告の表示設定】を
「表示しない」にクリックします。

さらに
「キーワード広告の表示設定」
「RSSフィード広告の表示設定」
「検索エンジン経由広告の表示設定」
この3つはすべて「表示しない」を選択し、
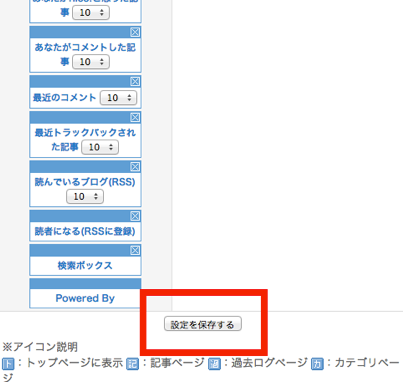
【設定を保存する】をクリックします。

これでブログに不必要な広告が表示されなくなります。
最後に、Ping送信先リストの登録とスパムコメント対策を
して終わりとなります。
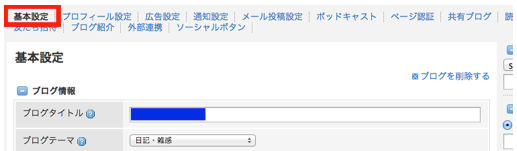
【設定】⇨【基本設定】をクリックします。

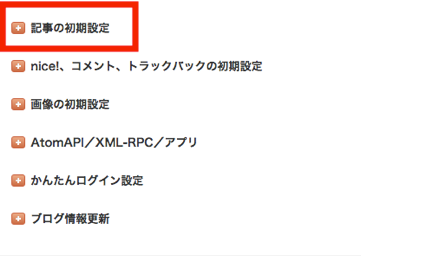
ページ下方にある【記事の初期設定】をクリックして展開します。

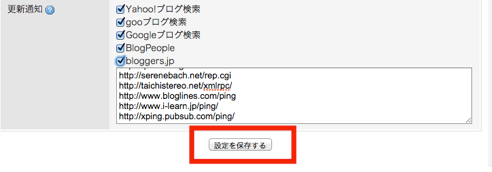
Ping送信先リストをすべてコピーして、
【更新通知】の部分に貼り付けます。
Ping送信先リスト一覧(まるごとコピペ)
http://blog.goo.ne.jp/XMLRPC
http://blog.with2.net/ping.php/
http://blogsearch.google.co.jp/ping/RPC2
http://blogsearch.google.com/ping/RPC2
http://hamham.info/blog/xmlrpc/
http://ping.bloggers.jp/rpc/
http://ping.blogranking.net/
http://ping.cocolog-nifty.com/xmlrpc
http://ping.exblog.jp/xmlrpc
http://ping.fc2.com/
http://ping.feedburner.com
http://ping.freeblogranking.com/xmlrpc/
http://ping.rootblog.com/rpc.php
http://ping.rss.drecom.jp/
http://ping.sitecms.net
http://pingoo.jp/ping/
http://ranking.kuruten.jp/ping
http://rpc.blogrolling.com/pinger/
http://rpc.pingomatic.com/
http://rpc.weblogs.com/RPC2
http://serenebach.net/rep.cgi
http://taichistereo.net/xmlrpc/
http://www.bloglines.com/ping
http://www.i-learn.jp/ping/
http://xping.pubsub.com/ping/
すべて入力することができたら、
【設定を保存する】をクリック。

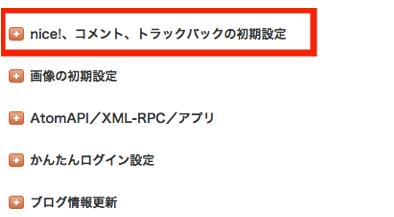
次に、先ほどの【記事の初期設定】の下にある
【nice!、コメント、トラックバックの初期設定】
をクリックします。

【コメント】【トラックバック】の部分を
【受付しない/表示する】
にチェックを入れて、
【設定を保存する】をクリックします。
これで最初の設定は終了となります。
続いて、
具体的なアドセンスの設置場所について
ご紹介致します。
いよいよ広告を貼り付ける!
それではSo-netブログに広告を貼り付ける作業に入ります。
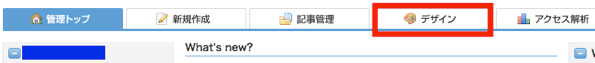
So-netブログの管理画面にログインしまして、
【デザイン】をクリックします。

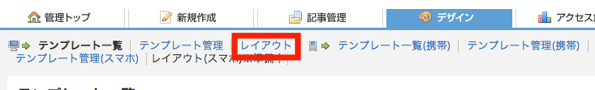
次に【レイアウト】をクリックします。

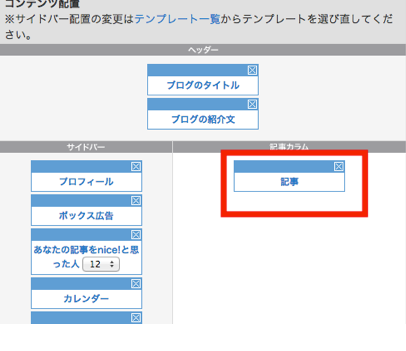
コンテンツ内の【記事】をクリックします。

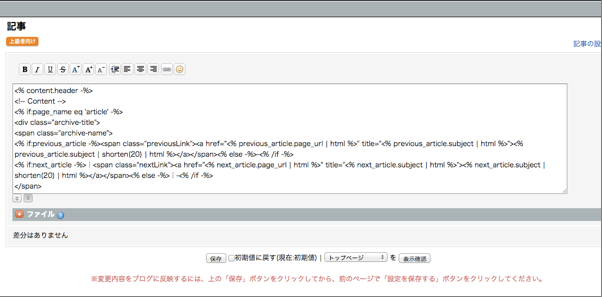
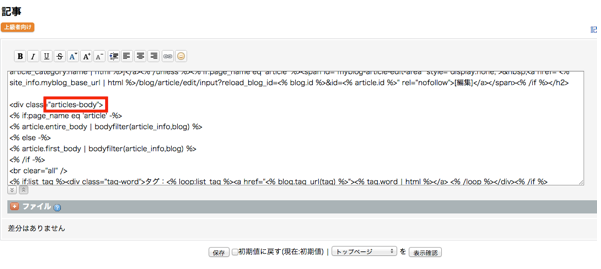
このHTMLの記述の中の真ん中より若干上位置にある
「articles-body」の記述箇所を探します。
ちょっと分かりにくいですが、
の右側に記述されています。

※ Ctrl キー+Fキーで検索窓を表示して検索すると簡単です。
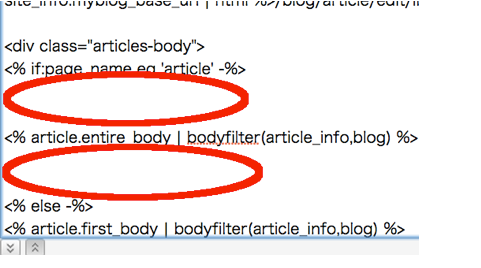
そして「articles-body」の2行下より、2箇所スペースを開けます。
このように赤枠部分のようにスペースを作ってください。

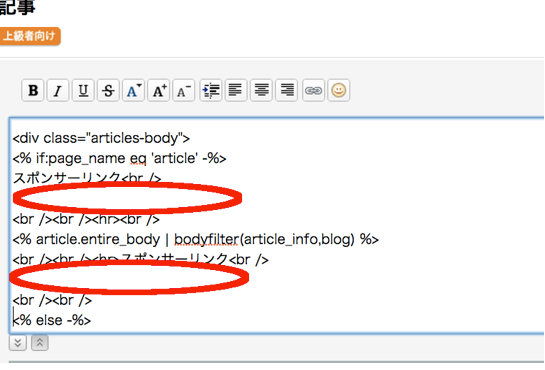
そしてこのスペースの上下に、以下のような記述を追加していきます。
☆上部
|
1 2 3 |
スポンサーリンク<br /> <br /><br /><hr><br /> |
☆下部
|
1 2 3 |
<br /><br /><hr>スポンサーリンク<br /> <br /><br /> |
上記の記述を追加すると、以下のようになります。

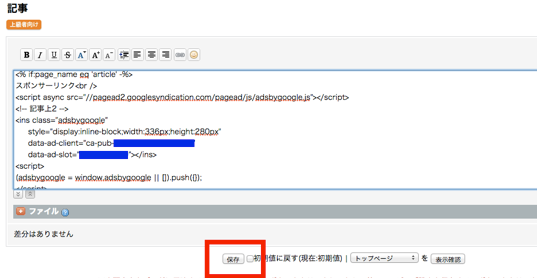
以下のスペース部分に取得したアドセンスコードを貼り付けます。

アドセンスコードの貼り付けが完了したら、
【保存】をクリックします。

右上の「☓」を押し、「レイアウト設定」に戻り、
再度「設定を保存する」をクリックします。

以上でブログ記事上下への
アドセンス記事の設定は完了です!