今回はワードプレスを利用している
方向けに、
かっこいいプロフィール設置方法
をご紹介できればと思う。
ワードプレスは管理が非常に便利な反面、
最初はどこをどういじっていいのか
分からないことばかりだったりする。
そんな中で「プロフィール」は
そのサイトなりブログの
「顔」
に当たる部分なので、
最初の段階で是非とも設定をして
おきたいものです。

ということで今回この記事では
簡単にプロフィールを設置する方法を
ご紹介いたしますねー
プロフィール設置の3つの手順!
ワードプレスにおいてプロフィールを設置
するには3つの手順がある。
1,プロフィール画像のアップロード
2,項目をウィジェットに追加
3,プロフィール文作成
この3つである。
今回は初心者でもつまづかないように、
順を追って説明していきたいと思う。
1,プロフィール画像のアップロード
まずはプロフィール画像のアップロードを
していくことにする。
プロフィールに自分の写真や、ブログの
雰囲気にあったアイコン画像を設置する
ことで、あなたなりの色や雰囲気を表現
することが出来る。
その結果
「このブログはこんな人が書いているのか〜」
という感じで安心感を得てもらえるし、人に
よってはファンになってくれる人もいるだろう。
それくらい重要なのが、この画像の設置である。
それでは手順をご説明しよう。
まず、ワードプレスのダッシュボードの中から
【メディア】⇢【ライブラリ】
と進む。
この【メディアライブラリ】の中からプロフィール画像を選択するか、
【新規追加】をクリックし、若しくは新しく画像をアップロードします。

この【メディアライブラリ】の方に画像が
アップロードされると、この画像ファイルの
詳細を確認することが出来る。
すると、この画像に関して
【URL】や【タイトル】
が作成されていることが分かるだろうと思う。
この【URL】を使うことでグーグルなどで検索を
かけた場合に、この画像を表示させることが
出来るので後々非常に便利である。
さて、画像をアップロード出来たところで
先に進む。
2,項目をウィジェットに追加
次にプロフィールの設定画面を
ウィジェットとしてサイドバーに
表示させる方法についてご紹介する。
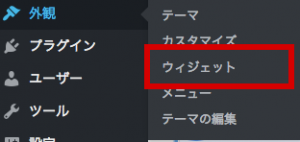
ダッシュボードの中で
【外観】⇢【ウィジェット】
と進みます。

すると右側に「SideBar」という
サイドバーコンテンツを表示させる
箇所がある。
ここに【プロフィール】という項目を
新たに追加していく。
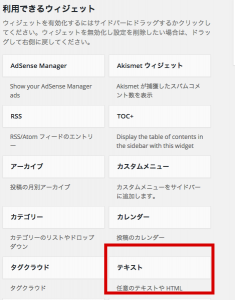
左側の【利用できるウィジェット】という
項目があるので、この中の【テキスト】という
項目をドラッグし、右側の「Sidebar」の
部分にドロップする。

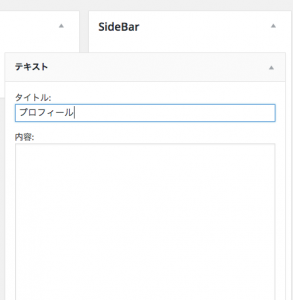
そして「Sidebar」の方への追加が完了
しましたら、ウィジェットのタイトル欄に
「プロフィール」
と記載します。

これでサイドバーコンテンツに
【プロフィール】
というウィジェットを追加することが
出来ました。
3,プロフィール文作成
続いて肝心のプロフィール文を作成していきます。
この部分に関しましては先ほど作成をした
【プロフィール】ウィジェットの中に入力を
するのですが、
HTMLコードがそのまま反映されるので、
それを利用します。
とは言ってもいきなり「HTMLコード」なんて
言われても困ってしまうと思うので、
今回はそのままコピペして使えるように
プロフィール作成用のHTMLコードを
ご紹介しますね。
こちらのコードをコピペしてご利用下さい。
「画像URL」の部分には先ほど画像を
アップロードした際に取得したURLを貼り付けます。
大きさに関してはその都度調整をしてみてください。
ということで、プロフィールの設置の仕方は
以上となります。
ブログの顔とも言えるプロフィールですので、
しっかりとしたものを設置しておきましょう。