今回も賢威のカスタマイズについて
ご紹介したいと思います。
今回は
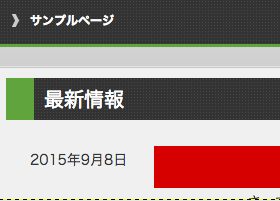
「最新情報」の削除について
です。
賢威の場合、デフォルトの設定画面で
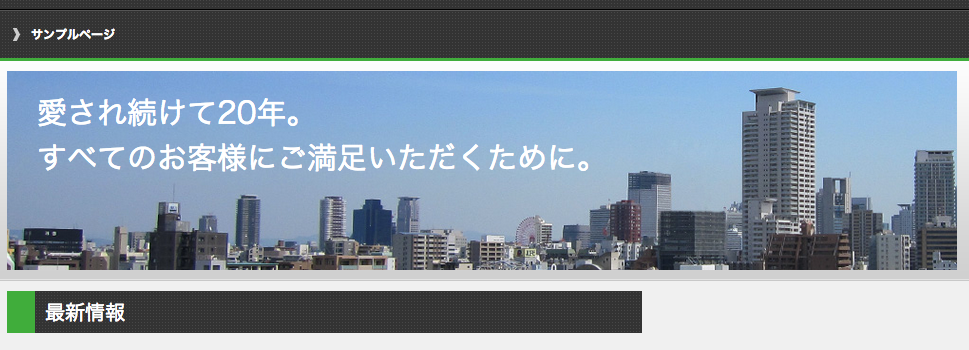
「最新情報」
という項目が表示され、記事の抜粋部分が
その後に掲載をされています。
そして下の方にスライドさせると、
改めて更新記事が表示される状態です。
このデフォルトの設定だと、どうも見栄えが悪く、
初心者っぽい
という影響を持たれがちです。
今回この記事ではこの「最新情報」について
どのように削除をするのか、ご紹介したいと
思います。
「最新情報」の削除の手順!

「賢威」の初期設定の場合、どうしてもこの
「最新情報」
という項目が掲載されていて、記事の内容が
トップページ上に二重に掲載されている状態
となり、
見栄えが悪い
というような状態になります。
このままだとサイト訪問者さんから見ても
なんだか素人くさいという感じですし、
そもそも賢威のテンプレを知っている人から
見ると、一目瞭然で
「あ、賢威のテンプレ使ってるじゃん」
と思われてしまいますよね。
あわよくば賢威のテンプレを使っていることが
わからないレベルにカスタマイズするスキルを
身につけ、
「このブログ、何のテンプレ使ってるんですか?」
と聞かれるようにまでなれれば大したもの
だと思います。
では早速この「最新情報」の削除方法について
ご紹介したいと思いますね。
まずは
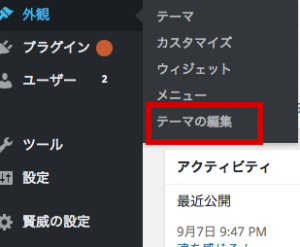
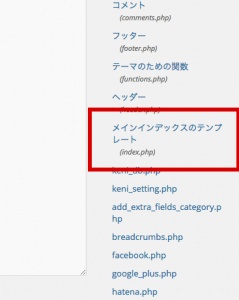
【メニュー】⇢【外観】⇢【テーマの編集】
そして
【メインインデックスのテンプレート(index.php)】
を選択します。

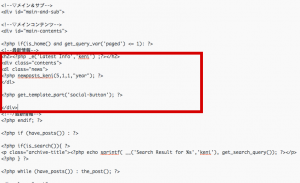
するとコードがずら〜っと並んでいるページに
いくのですが、
この中の真ん中辺りにある
<!–最新情報–>から<!–/最新情報–>までの全てのソースコードを削除して変更を保存します。

ただ、ソースコードを削除する場合は予め
コピーを取っておく必要があります。
予め保存しておきましょう。
以上の手順を踏むことで、「最新情報」を削除
することが出来ます。
また、ソースコードを削除することに抵抗のある方向けに
もう一つ方法があります。
先ほどの「<最新情報>」というソースコードが
あったかと思いますが、この一番右端の
「>」
というコードを削除するんです。
そうすることで、ソースコードを削除すること無く、
この「>」という一文字を削除するだけで、
「最新情報」全てが表示されなくなるんですね。
そしてもし後から、
「やっぱり最新情報つけようかしら」
と思った時には、先ほど削除をした「>」を
再度付け加えるだけでまた復活します。
非常に簡単な方法なのでオススメですよ!
ということで今回は以上となります!
失礼致します!