前回の記事で記事の中に目次を設置することで
ユーザビリティを上げることに繋がることに触れ、
目次を自動で生成するプラグインである
『Table of Contents Plus』
というプラグインをご紹介させていただきました。
前回の記事:記事の見出し目次生成プラグイン『Table of Contents Plus』の使い方!
一度プラグインをインストールし、
設定をするだけで自動的に目次を
設置することで出来るので、
非常に便利なプラグインです。
ただ、一つ気になったポイントとして、
設定されている4つの位置にしか目次を
設置できない
というのがありました。
せっかく便利なプラグインなのにこれじゃぁ
一気に使い勝手が悪くなります。
そこで今回はこのプラグインを使って、
記事の目次を任意の位置に設置する方法
についてご紹介したいと思います。
通常設定だと4箇所にしか設置できないTOC
前回ご紹介したプラグイン
『Table of Contents Plus』
このプラグインは自動で目次を生成してくれる
非常に便利なプラグインなんですが、
かなり大きな難点として
予め設定されている4つの場所にしか目次を設置できない
というのがあります。

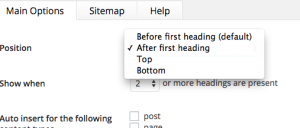
上から
「1つ目の見出しの上」
「1つ目の見出しの下」
「記事の一番上」
「記事の一番下」
・・・
こんな感じで4箇所しか選択肢が無い状態で、
やはり目次なので記事の一番下ということも
無いだろうし、
現実に設置をするとしたら、
1つ目の見出しの前後
になるかと思います。
ただ、私の場合moreタグの部分に
広告が設置されるようにプラグインを
設定させているので、
1つ目の見出しの上に目次が来ると
下記の画像のように不格好になって
しまいます。

かと言って、一つ目の見出しの下に
目次を入れるのもこれまた不格好で
これはどうしようかと悩んでおりました。
一時はこのプラグインを利用するのを
諦めて、手入力で目次を作成する方法とか
考えたのですが、
私にはそこまでの技術がありませんでした。
もう、諦めるしかないのか?

そう思ったのですが、
神は私を見捨ててはいませんでした。
なんと、なんと、
なんと
TOCを使いながら、
“任意の場所に”
目次を表示させる方法があったのです!
しかも任意の記事にです!
※ 先ほどの設定画面だと、一律全部の記事に対しての
設定しかできない。
その方法を次の頁ではご紹介致します。
TOCを使い、目次を任意の位置と記事に表示させる方法!
TOCを使って目次を任意の記事の好きな場所に
表示させるためには、
まず、
すべての記事への目次の表示をオフにする必要があります。
一度すべての記事の目次の表示を
オフにした上で、必要な記事にだけ、
目次を表示させるという流れです。
では具体的なステップをご紹介致します。
まずは目次の表示をすべての記事で
オフにします。
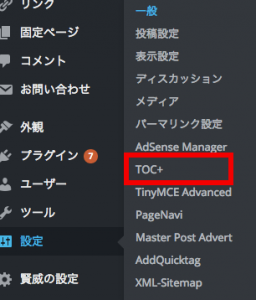
ダッシュボード>設定>「TOC+」
と進み、TOCの設定画面に進みます。

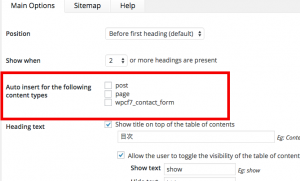
設定画面の中の上から3番目、
「Auto insert for the following content types」
の項目で、初期設定では「page」にチェックが
入っているところをチェックを外し、
いずれにもチェックがされていない状態にします。

これで記事内に目次が表示されなくなりました。
むちゃくちゃ簡単ですね(笑)
それでは次に任意の位置に目次を設置する
手順をご説明します。
と言うか、一瞬で終わるんですが、
記事の編集画面の任意の位置に
というコードを挿入するだけです。
めっちゃ簡単です。
先ほどの私のサイトの例でも不格好じゃない感じに
程よい位置に広告を表示出来るようになりました。

最初の出だしの部分で目次を挿入して
あげることで、訪問者の視点に立てば
かなり見やすい記事になると思います。
その結果として直帰率が下がったり、
滞在時間が上がったりする効果も
あるので、是非積極的に使って行きましょう!
関連記事:トレンドブログで直帰率を下げる具体的な3つの方法とは!
それでは!