最近「賢威」というテンプレートを
使い出してるんですが、
かなり使いやすくて、毎日いじるのが
楽しいです^^
記憶力が乏しいので、備忘録がてら賢威の
カスタマイズを学んだ際に記録していきたい
と思います!
今回は賢威の初期設定で設置されている、
フッターのメニューバーの削除の方法
についてです。
最初から設定されているんですが、デフォルトの
ままだとどうも「素人くさい」デザインとなって
しまいますので、
これは最初の内に削除しておきましょう!
ということで、あのフッターの削除方法を解説して
いきますよ〜
賢威のフッターサンプル削除の方法について!
「賢威」を使っている際にフッターの方に
表示されているあのメニューバー。

思いっきり
「SAMPLE」
と書かれていますし、このままだとどうしても
訪れたユーザーから見ると、
素人感
がにじみ出てしまいますよね。
また、賢威を使っている人から見ると、
「あ、この人は初期設定のままだ。大したやつじゃないな」
とナメた態度を取られるかも知れません。
そう思われないために、初期設定の状態から
出来るだけ自分でカスタマイズをする方法を
身につけ、
「え?このサイト本当に賢威で作ったの?」
と思われるくらいにばっちりカスタマイズの能力を
つけていきましょう。
ということで、フッターの削除の仕方を
ご紹介いたします。
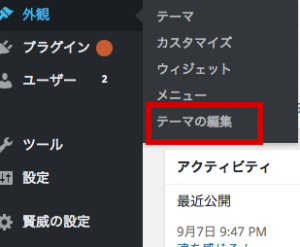
まず、ワードプレスのログイン画面から
【外観】⇢【テーマ編集】
へと進みます。

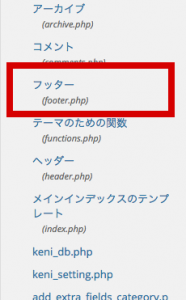
そして右側のメニューバーの中の
【フッター(footer.php)】
をクリックします。

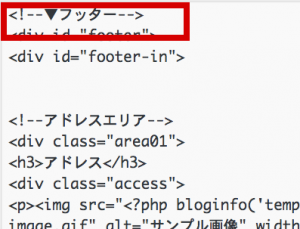
するとご覧のようにフッターのソースコードが
一覧できます。

するとこの中に
「フッター」という文字のソースコードが
あることがお分かりかと思います。
こちら上側。

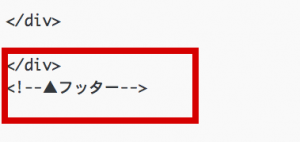
こちら下側。

この「フッター」というコードに囲まれた
ソースコード群が先ほどのフッターメニュー
を表しています。
ですので、この部分を表示できなくする
必要があるんですね。
そこで上の部分の「フッター」という
文字が表示されているコードの上部分に
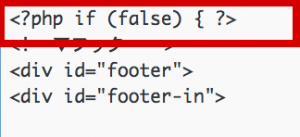
「?php if (false) { ?」
というコードを貼り、最後に両サイドを<、>で囲います。
こんな感じに。

このコードは下の文を表示させなくする
役割があります。
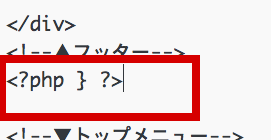
もう一つ、下部分のフッター部分に、
「?php } ?」
というコードを貼り、また<,>で囲います。
こんな感じです。

以上でフッター部分は表示されなくなります。
再度フッター部分を表示させたいという衝動に
駆られた場合には先ほど追加したコードを
削除することで再度フッターを表示させることが
可能です。