今回この記事ではSeesaaブログ
をお使いの方向けに、
広告を非表示にさせる方法
をお伝えしたいと思います。
というのも、もしSeesaaブログで
アドセンス広告を設置する際に
デフォルトで備わっている広告が
邪魔をしてご自身で発行された
アドセンスコードが表示されない
ということが起こるみたいです。
広告を貼らないで通常のブログ運営を
するだけだったとしても余計な広告が
表示されるブログよりも、
変な広告は表示されないスッキリした
ブログの方が見栄えが良いと思います。
是非この記事を参考にして広告の非表示
設定の方法を学んで下さい。
目次
Seesaaブログ広告非表示の手順
まずSeesaaブログのアカウントにログインしたら、
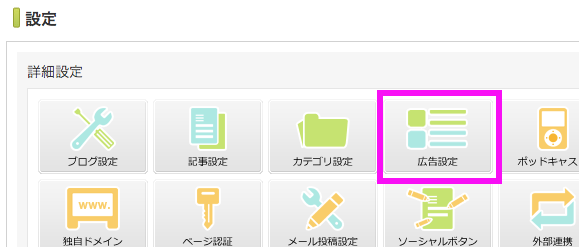
「設定」→「広告設定」
と移動します。

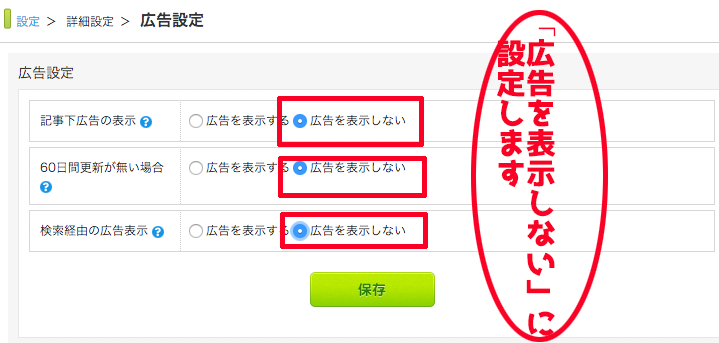
次の「広告設定」の画面で三箇所の設定項目を
「広告を表示しない」にチェックを入れます。

完了したら「保存」をクリックします。
共通ヘッダーとなぞる検索の非表示手順
次にヘッダー部分となぞる検索部分の広告を
非表示にする設定を行います。
ちなみにこちらがヘッダー部分と
なぞる検索です。
やや分かりにくいですがこちらに表示されている
広告を非表示にする手順をご紹介します。
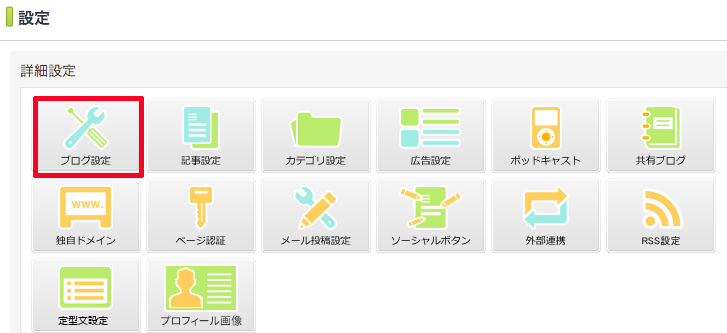
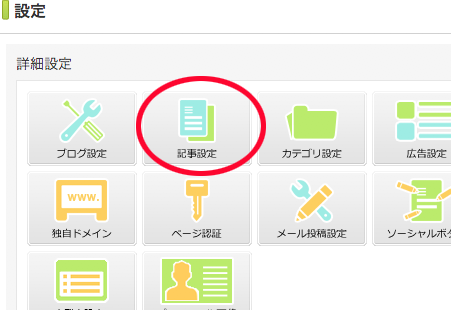
まずは【設定】→【ブログ設定】
と進みます。

するとブログ設定画面に進みますので、
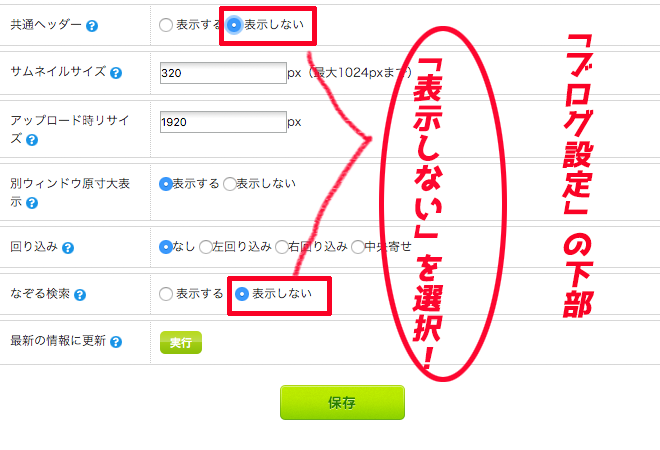
ここでページ下部の方にある
「共通ヘッダー」「なぞる検索」の
2つの項目を選択し、
「表示しない」
をクリックして下さい。

変更が完了したら、「保存」をクリックします。
記事内の余分な広告を非表示にする手順
Seesaaブログでは記事内でも余分な広告が
表示されています。
やや面倒くさいですがこの記事内の広告の方も
非表示にしておきましょう。
「設定」→「記事設定」
と進みます。

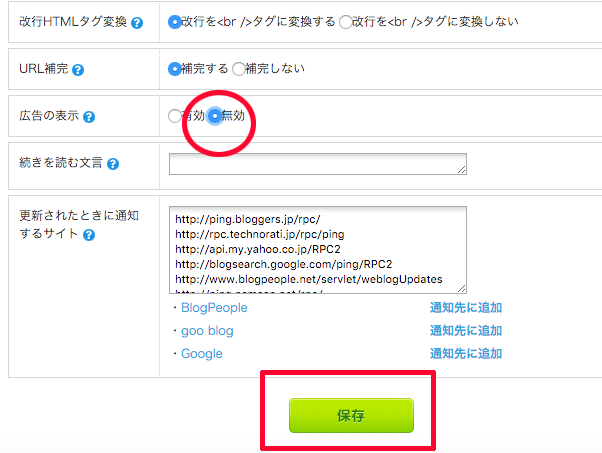
そして次の画面で
「広告の表示」という項目があるので、
【無効】
にチェックを入れて、保存をクリックします。

これで余分な広告が非表示設定となり、
表示されなくなりました。
ブログサイドバーの広告非表示の手順
続いてサイドバーの広告非表示の手順についてです。
なんかこう見てみるとSeesaaブログって
やたらと広告が貼られているんですね(笑)
ほんとあかんw
それではブログサイドバーの広告の非表示設定の
手順をお伝えします。
サイドバーの場合には、
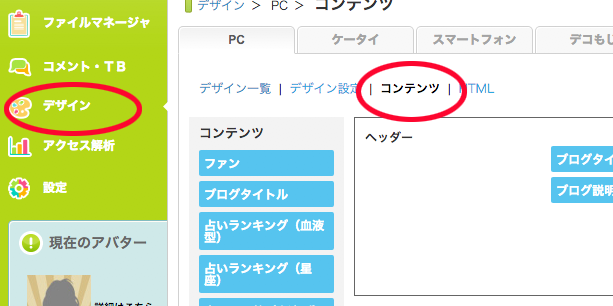
「デザイン」→「コンテンツ」
と進みます、するとサイドバーを操作できる
画面に進みます。

するとこちらの画像のようにサイドバーコンテンツが
羅列された画面がありますので、この中の広告の項目を
「✕」にクリックしていきます。

この中ではオレンジ色になっている、
「商品紹介」、「バナー広告」と
表示されている2つの項目が広告ですね。
設定が完了したら「保存」をクリックします。
以上でブログのサイドバー広告の非表示設定は
完了となります。
シーサーブログのスマートフォン広告非表示設定の手順
最後にスマートフォンの方の広告の
非表示設定方法をご紹介いたします。
ここまで沢山の広告を非表示設定に
してきましたが、
残念ながらこれでもスマートホンの方では
広告が表示されるという状況だと思います。
こちらは別途スマートホンの広告設定の方を
いじる必要があるので、その手順をご紹介
致します。
まず設定画面から
「デザイン」→「スマートホン」
と進みます。

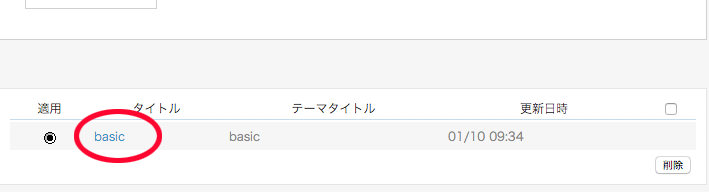
そして下の方に進みますと現在設定されている
デザインのタイトルが表示されていますので、
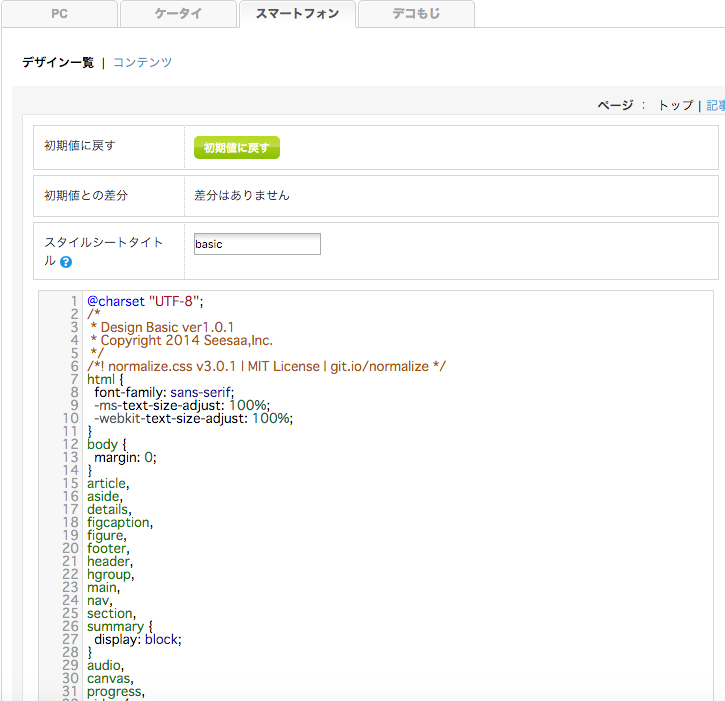
そのタイトルをクリックします。

すると以下のようにCSSを編集する
画面に進みます。

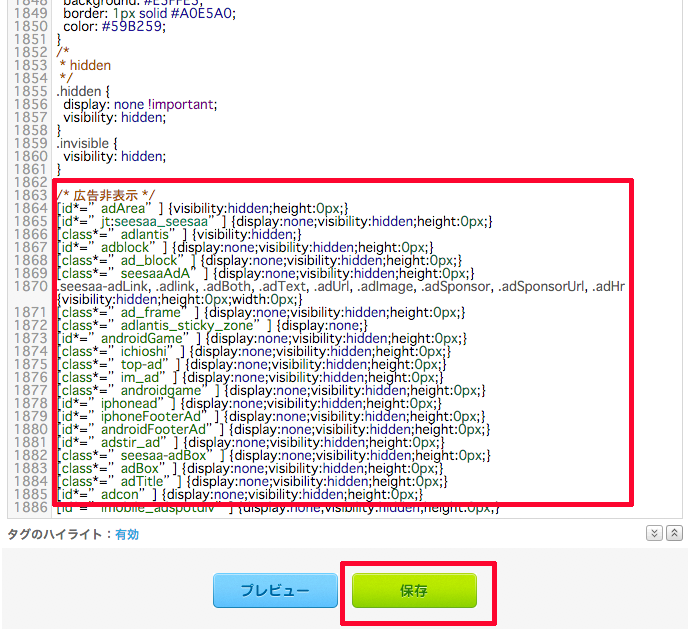
ここで下の方にスクロールし、一番下の部分に
広告を非表示にするコードを埋め込みます。
追記するコードは以下になります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
/* 広告非表示 */ [id*=”adArea”] {visibility:hidden;height:0px;} [id*=”jt:seesaa_seesaa”] {display:none;visibility:hidden;height:0px;} [class*=”adlantis”] {visibility:hidden;} [id*=”adblock”] {display:none;visibility:hidden;height:0px;} [class*=”ad_block”] {display:none;visibility:hidden;height:0px;} [class*=”seesaaAdA”] {display:none;visibility:hidden;height:0px;} .seesaa-adLink, .adlink, .adBoth, .adText, .adUrl, .adImage, .adSponsor, .adSponsorUrl, .adHr {visibility:hidden;height:0px;width:0px;} [class*=”ad_frame”] {display:none;visibility:hidden;height:0px;} [class*=”adlantis_sticky_zone”] {display:none;} [id*=”androidGame”] {display:none;visibility:hidden;height:0px;} [class*=”ichioshi”] {display:none;visibility:hidden;height:0px;} [class*=”top-ad”] {display:none;visibility:hidden;height:0px;} [class*=”im_ad”] {display:none;visibility:hidden;height:0px;} [class*=”androidgame”] {display:none;visibility:hidden;height:0px;} [id*=”iphonead”] {display:none;visibility:hidden;height:0px;} [id*=”iphoneFooterAd”] {display:none;visibility:hidden;height:0px;} [id*=”androidFooterAd”] {display:none;visibility:hidden;height:0px;} [id*=”adstir_ad”] {display:none;visibility:hidden;height:0px;} [class*=”seesaa-adBox”] {display:none;visibility:hidden;height:0px;} [class*=”adBox”] {display:none;visibility:hidden;height:0px;} [class*=”adTitle”] {display:none;visibility:hidden;height:0px;} [id*=”adcon”] {display:none;visibility:hidden;height:0px;} [id*=”imobile_adspotdiv”] {display:none;visibility:hidden;height:0px;} |
コードを挿入できましたら、
「保存」をクリックして下さい。

以上で完了となります。
ご自身のスマホで確認をしてみて、
実際に広告が非表示になっているか
確認をしてみてくださいね。
終わりに
以上でSeesaaブログの広告の非表示の
設定方法についてのご紹介を終わります。
無料ブログはよく仕様が変わっていくので、
今後もしかしたら今回ご紹介した方法が
少し変わることもあるかとは思います。
その都度運営の動きを見ながら、
対応をしていきましょう。
それでは失礼致します。